- 歡迎使用超級蜘蛛池(CJZZC)網站外鏈優化,收藏快捷鍵 CTRL + D
整理15款实用WEB富文本编辑器
富文本編輯器,Rich Text Editor, 簡稱 RTE, 它提供類似于 Microsoft Word 的編輯功能,容易被不會編寫 HTML 的用戶并需要設置各種文本格式的用戶所喜愛。它的應用也越來越廣泛。
最先只有 IE 瀏覽器支持,其它瀏覽器相繼跟進,在功能的豐富性來說,還是 IE 強些。雖然沒有一個統一的標準,但對于最基本的功能,各瀏覽器提供的 API 基本一致,從而使編寫一個跨瀏覽器的富文本編輯器成為可能。
1、百度UEditor
官方網址:http://ueditor.baidu.com/website/
UEditor是由百度web前端研發部開發所見即所得富文本web編輯器,具有輕量,可定制,注重用戶體驗等特點,開源基于MIT協議,允許自由使用和修改代碼...

2、bootstrap-wysiwyg
官方網址:http://www.bootcss.com/p/bootstrap-wysiwyg/
bootstrap-wysiwyg 為Bootstrap定制的微型所見即所得(What you see is what you get)富文本編輯器。
這個jQuery Bootstrap小插件(5KB, < 200 行代碼)可以將任何一個DIV轉變成一個WYSIWYG富文本編輯器,靈感來自于 CLEditor 和 bootstrap-wysihtml5.
下面是他的主要特色:
在Mac和Wndows平臺上能夠自動針對常用操作綁定標準熱鍵 可以通過拖拽插入圖片;支持圖片上傳(也可以獲取移動設備上的照片)
語音識別輸入(僅限Chrome瀏覽器) 允許自定義工具條;不生成額外標簽;
支持網站充分利用Bootstrap、Font Awesome等工具庫的優秀特性 沒有強制規定的樣式 - 一切都由你做主 依賴瀏覽器的標準特性,沒有非標準代碼;
工具條和鍵盤功能均可定制,并且能夠執行任何瀏覽器支持的命令 不會自己創建一個單獨的frame、備份文本區等 - 本編輯器盡量保持簡單,并僅僅運行在一個DIV內 (可選)清除尾部空格;清除空的div和span
必須運行在現代瀏覽器上(在Chrome 26、Firefox 19、Safari 6上經過測試,用戶報告稱可以在IE10上工作)
支持移動設備瀏覽器(在iOS 6 Ipad/Iphone 和 Android 4.1.1 Chrome上測試過)

3、JQUERY NOTEBOOK
官方網址:http://raphaelcruzeiro.github.io/jquery-notebook/
一個簡單,干凈,優雅的所見即所得的富文本編輯器.用鼠標選中文字可看到效果。

4、YUI 3
官方網址:http://yuilibrary.com/
YUI Editor 是雅虎的 YUI 包中的一個可視化HTML編輯器組件。

5、eWebEditor
官方網址:http://www.ewebeditor.net/
eWebEditor是一個基于瀏覽器的在線HTML編輯器,WEB開發人員可以用她把傳統的多行文本輸入框textarea替換為可視化的富文本輸入框。 eWebEditor主功能不需要在客戶端安裝任何的組件或控件,操作人員就可以以直覺、易用的界面創建和發布網頁內容。 您可以通過eWebEditor自帶的可視配置工具,對eWebEditor進行完全的配置。 eWebEditor是非常容易與您現有的系統集成,簡單到您只需要一行代碼就可以完成eWebEditor的調用。 您可以把eWebEditor應用于各種基于網頁的應用系統中,如內容管理系統、郵件系統、論壇系統、新聞發布系統,等與內容發布相關的所有應用系統。

6、MarkitUp
官方網址:http://markitup.jaysalvat.com/examples/skin1/
一個基于jquery的開源文本編輯器, 可以將textarea元素擴展為一個簡單的文本編輯器。現在支持html、Wiki、BBScode等編輯格式,,有相當不錯的擴展性,可定制皮膚。值得一提的是其官方網站相當優秀,有豐富的示例。此插件有個缺點:沒有所見即所得的模式。

7、KindEditor
官方網址:http://kindeditor.net/demo.php
KindEditor是基于瀏覽器的所見即所得(WYSWYG)HTML編輯器,主要應用于CMS、論壇、博客等WEB程序里。 主要特點: 1) 代碼量少,功能比較多。 2) 通過添加plugin的方法,可以自定義功能。 3) 可以刪除不需要的plugin,減少文件大小。 4) 可以任意改變編輯器風格,和網站融為一體。 5) 代碼容易理解,是一個可維護、可控制的編輯器。

8、jWYSIWYG
官方網址:http://code.google.com/p/jwysiwyg/
此插件為內聯的富文本編輯器。它是WYMeditor簡化后的一種替代選擇,總過不超過26KB,打包后只有7KB,,只保留基本功能,但麻雀雖小,五臟俱全,擁有非常強悍的擴展性,同時支持所見即所得的模式。

9、rich-text-editor-jquery
官方網址:http://batiste.dosimple.ch/blog/posts/2007-09-11-1/rich-text-editor-jquery.html
非常之簡單的文本編輯器,只能說僅供學習。提供了一些基本的文字格式化操作功能。

10、WYMeditor
官方網址:http://www.wymeditor.org/
WYMeditor是一個所建即所得Jquery富文本編輯器。支持插件擴展功能,是jwysiwyg的前身,有點龐大,功能齊全。

11、HtmlBox
官方網址:http://remiya.com/cms/projects/jquery-plugins/htmlbox/
HtmlBox文本編輯器,提供一個textarea表單元素,即可實現一個功能強大的HTML文本編輯器,使用非常簡單。 HTMLBox跨瀏覽器、交互性非常好、開源的Jquery富文本編輯器,在Mozilla Firefox, Inrernet Explorer, Opera, Netscape and Safari等常用瀏覽器下測試通過。此編輯器用戶手冊可以幫住你非常容易地把此編輯器整合到自己的Web系統中。

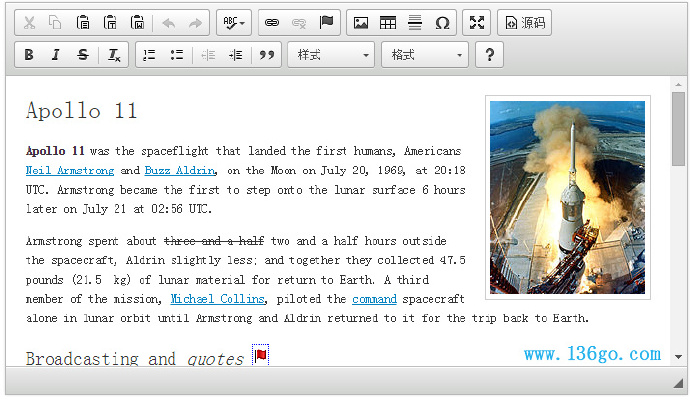
12、CKEditor
官方網址:http://ckeditor.com/demo
CKEditor是FCKeditor的3.0版本,具有更好的性能和豐富、強大的集成/交互接口以及一個嶄新的用戶界面等。

13、widgEditor
官方網址:http://www.themaninblue.com/experiment/widgEditor/
widgEditor是一個符合WEB標準的,輕量級的文本編輯器,提供用戶需要日常所需的功能。

14、NicEdit
官方網址:http://nicedit.com/demos.php
NicEdit是一個輕量級,跨平臺的Inline Content Editor。NicEdit能夠讓任何 element/div變成可編輯或者能夠把標準的TextArea轉換成富文本編輯器。

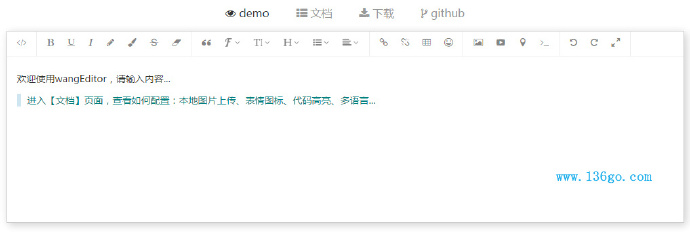
15、國產富文本編輯-wangEditor
官方網址:http://www.wangeditor.com/
wangEditor基于JavaScript和css開發的 Web富文本編輯器, 輕量、簡潔、易用、開源免費。 與國產編輯器 百度ueditor 和 kindeditor 相比,它輕量、易用、UI設計精致漂亮。 與國外編輯器 bootstrap-wysiwyg 和 simditor 相比,它文檔易讀、交流方便,更接地氣。 它還會根據使用者的反饋不斷完善,未來將支持移動版。 支持IE6+瀏覽器。