- 首頁
-
外鏈發(fā)布
-
外鏈發(fā)布相關(guān)工具
-
-
檢測工具
-
網(wǎng)頁檢測相關(guān)工具
-
-
查詢工具
-
收錄查詢相關(guān)工具
-
-
文本工具
-
文本處理相關(guān)工具
- 關(guān)鍵詞文本去重
- 關(guān)鍵詞文本替換
- 關(guān)鍵詞文本反轉(zhuǎn)
- 文本字?jǐn)?shù)統(tǒng)計
- WEB標(biāo)準(zhǔn)顏色卡
- 特殊符號大全參考
- 文本增加序號
-
- 蜘蛛文章
- 歡迎使用超級蜘蛛池(CJZZC)網(wǎng)站外鏈優(yōu)化,收藏快捷鍵 CTRL + D
SEO移动端排名,响应式与独立移动站点那个好?
隨著互聯(lián)網(wǎng)的快速發(fā)展,移動端的需求也越來越大,很多企業(yè)都在做移動端的排名,但PC端與移動端的優(yōu)化還是有一定的區(qū)別,那么移動端網(wǎng)站SEO排名優(yōu)化的要點(diǎn)有哪些呢?關(guān)于移動端優(yōu)化的問題、我們應(yīng)該怎么做?畢竟現(xiàn)在是手機(jī)的時代、絕大部分情況下、PC顯得有點(diǎn)雞肋!

在講移動端排名之前、先來講兩個容易被大家搞錯的問題(移動端)。
1、現(xiàn)在很多網(wǎng)站的移動端都是獨(dú)立的m.xxx.com,是不是百度喜歡獨(dú)立的移動端站點(diǎn)?
觀點(diǎn):據(jù)本人對很多行業(yè)觀察、并非是百度喜歡m獨(dú)立移動站點(diǎn)、而是很多網(wǎng)站都這樣做、給人造成了一種錯覺、許多響應(yīng)式的排名也相當(dāng)不錯!另外、許多同學(xué)在觀察網(wǎng)站的時候、總喜歡觀察大型網(wǎng)站。
舉個例子:某大型網(wǎng)站A、10年前開始做網(wǎng)站、當(dāng)時移動端并未興起、所以A一直做PC流量、直到后面幾年、突然發(fā)現(xiàn)移動端流量比較多、想做移動、這個時候A比較穩(wěn)妥的做法不是把自己的網(wǎng)站改成響應(yīng)式、而是做一套獨(dú)立的移動端網(wǎng)站、這樣既保證PC端的流量不受損、又能獲取移動端流量!貿(mào)然改模板、有可能會損失PC端的流量!這點(diǎn)是很多人想不到的。
2、以我們現(xiàn)在的技術(shù)、我能不能不優(yōu)化PC端、單純?nèi)?yōu)化移動端、目前我的行業(yè)PC端沒有流量!
觀點(diǎn):絕大部分網(wǎng)站都沒法直接優(yōu)化移動端、而都是通過PC端排名去匹配移動端。現(xiàn)在市面上能單獨(dú)優(yōu)化移動端的快排少之又少,而效果更是不如人意!
講完了上面2個經(jīng)常被大家誤解的點(diǎn)、我們再來講下2種移動端匹配的方式以及它們之間存在的優(yōu)缺點(diǎn)及應(yīng)用場景!
一、響應(yīng)式設(shè)計(自適應(yīng))
說明 :PC站和移動站的URL是完全一樣的(不管用什么設(shè)備訪問都一樣),返回給瀏覽器的HTML代碼也是一樣的,不同寬度的屏幕排版不同是通過CSS控制的。以前也經(jīng)常稱為自適應(yīng)設(shè)計,就是因?yàn)榕虐媸歉鶕?jù)屏幕寬度自動適應(yīng)的。
優(yōu)點(diǎn):
搜索引擎抓取、索引一套頁面就行了,提高索引效率,尤其對大網(wǎng)站,抓取份額浪費(fèi)在多個URL上,就意味著降低深層頁面被抓取的機(jī)會。自適應(yīng)設(shè)計只有一個URL,鏈接、權(quán)重計算都集中在一個URL上,不會出問題。
站長方面開發(fā)維護(hù)一套代碼就可以了,后端開發(fā)成本相對低一些。建設(shè)的外鏈也集中在一個URL上。不需要判斷設(shè)備、瀏覽器類型,也不需要轉(zhuǎn)向,也就不會出錯。
缺點(diǎn):
移動設(shè)備由于屏幕大小的關(guān)系,經(jīng)常要隱藏一些內(nèi)容和功能,但還是需要下載完整的HTML代碼,經(jīng)常還包括圖片,所以會浪費(fèi)帶寬。手機(jī)網(wǎng)速慢的話,多下載文件就意味著速度變慢。而且,同一套代碼要在所有設(shè)備顯示正常,還要盡快開始渲染,前端設(shè)計需要比較高的水平。
添加代碼:
自適應(yīng)設(shè)計有其一般原則:在head添加以下代碼并且使用<picture>元素處理自適應(yīng)圖片:
<meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=yes" />
自適應(yīng)頁面還應(yīng)該在head中標(biāo)識:
<meta name="applicable-device" content="pc,mobile" />
表示頁面同時適合在移動設(shè)備和PC上進(jìn)行瀏覽。
重要:許多公司在開發(fā)響應(yīng)式網(wǎng)站的時候、都沒有添加以上兩段代碼、也沒有按照代碼要求去做、從而導(dǎo)致了排名無法進(jìn)行匹配!
建議應(yīng)用場景:簡單傳統(tǒng)企業(yè)網(wǎng)站以及SEO博客、不附帶其他功能權(quán)重網(wǎng)站!新網(wǎng)站也建議使用響應(yīng)式!
比如我們站點(diǎn)是用的響應(yīng)式設(shè)計,PC移動排名都是比較靠前的!
PC端排名(下圖)

移動端排名(下圖)

二、獨(dú)立移動站點(diǎn)(m.x.com)
說明:移動站的URL和PC站是不一樣的,通常用單獨(dú)的子域名,比如PC站是www.x.com,移動站是m.x.com,當(dāng)然移動站的HTML代碼(以及CSS)與PC站也是不一樣的,是專門做了移動優(yōu)化的。換句話說,這種方式下,移動站就是個獨(dú)立的網(wǎng)站。
優(yōu)點(diǎn):
獨(dú)立的移動端網(wǎng)站、與時俱進(jìn)更加方便!比如百度某一年推出MIP、可以寫一套MIP模板與之對應(yīng)!
獨(dú)立的移動端網(wǎng)站、可DIY的功能更多!比如移動端支持撥打電話、以及針對移動端人群的一些特定功能都較好開發(fā)!
獨(dú)立的移動端代碼更加簡潔、響應(yīng)速度可以更快!如果是響應(yīng)式的網(wǎng)站、為了適配不同的屏幕或設(shè)備、可能要寫多套CSS或html代碼、而獨(dú)立的移動端網(wǎng)站只需要寫對應(yīng)的代碼即可!
缺點(diǎn):
與響應(yīng)式設(shè)計相比,獨(dú)立移動站顯然開發(fā)成本要提高,要開發(fā)維護(hù)兩套代碼。
獨(dú)立移動站的更大潛在麻煩是URL的不同可能造成混亂和各種出錯。比如,既然移動和PC版本URL不同,搜索引擎就需要建立對應(yīng)關(guān)系,必須判斷PC頁面對應(yīng)的移動版本URL是什么,移動頁面對應(yīng)的PC版本URL是什么。
PC用戶由于某種原因訪問了移動URL的話,需要被自動301重定向到PC版本URL。移動用戶由于某種原因訪問了PC頁面URL的話,需要被自動301轉(zhuǎn)向到移動URL。301重定向一般是服務(wù)器端做的,首先就需要根據(jù)瀏覽器用戶代理匹配特征字符串判斷用戶設(shè)備和瀏覽器類型,上網(wǎng)設(shè)備和瀏覽器五花八門,程序100%檢測正確不是件容易的事。判斷出錯,用戶可能就只能看到一個排版錯誤的頁面,甚至某些功能都無法使用。搜索引擎蜘蛛也可能被判斷錯,導(dǎo)致不能建立兩個版本的對應(yīng)關(guān)系。

添加代碼:
在pc版網(wǎng)頁(http://www.example.com/page-1) 上,添加:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1" >
而在移動版網(wǎng)頁(http://m.example.com/page-1) 上,所需的注釋應(yīng)為:
<link rel="canonical"href="http://www.example.com/page-1" >
重要:許多公司在操作網(wǎng)站的時候、并未在PC端移動端添加以上代碼。

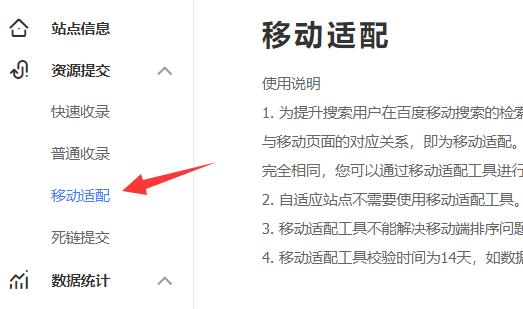
重要:當(dāng)我們做完獨(dú)立移動網(wǎng)站的時候、需要保持URL一一對應(yīng)!使用整站或是正則適配、在百度站長工具平臺(ziyuan.baidu.com)分別將PC站點(diǎn)與移動站點(diǎn)添加,然后提交適配規(guī)則、驗(yàn)證成功即可,就像做301一樣、許多人忽略了一個如此重要的點(diǎn)!
相關(guān)文章推薦
- 2025年SEO搜索引擎優(yōu)化已死嗎? Google SEO優(yōu)化
- 如何人工優(yōu)化AI智能搜索結(jié)果?GEO和SEO的區(qū)別?
- Google的站長平臺 Google SEO 常見50個英文單詞
- AI與SEO之爭,AI會取代SEO嗎?推薦4個AISEO工具
- WordPress后臺50個Google SEO常見英文單詞速記篇
- 我們做SEO的目標(biāo)是排名、引流與變現(xiàn),穩(wěn)定排名成長
- 外貿(mào)獨(dú)立站 WordPress SEO優(yōu)化的28個步驟
- SEO不行了?有流量就有搜索,有搜索就有SEO
- 網(wǎng)站SEO之移動端優(yōu)化指南,如何做好移動適配
- 如何提煉賣點(diǎn),打動消費(fèi)者,如何推廣產(chǎn)品賣點(diǎn)
- 閑魚電商另類玩法:SEO賣貨獲取精準(zhǔn)流量盈利方法
- SEO搜索引擎優(yōu)化:搜索引擎的工作流程的三個階段
- 總結(jié)網(wǎng)站SEO實(shí)操過程中的17個操作要點(diǎn)
- 草根SEOer是否賺錢,草根SEO白手起家創(chuàng)業(yè)的方法
- SEO快速排名點(diǎn)擊的算法揭秘,快速排名疑問解答
蜘蛛技巧最新文章
- GEO時代的外鏈的新打法,精準(zhǔn)場景匹配+行業(yè)軟...
- 外貿(mào)獨(dú)立站出海趨勢,外貿(mào)50個英語單詞簡單速記...
- 縣城中產(chǎn)的破產(chǎn)三件套之一,品牌加盟店
- 打造高轉(zhuǎn)化率外貿(mào)跨境電商落地頁LandingP...
- 如何人工優(yōu)化AI智能搜索結(jié)果?GEO和SEO的...
- 如何使用 JavaScript 和 SerpA...
- 網(wǎng)站排名老是上不去?五個讓網(wǎng)站排名優(yōu)化的SEO...
- 跨境電商獨(dú)立站Google SEO優(yōu)化白皮書
- SEO中的分頁技巧!可以提升網(wǎng)站權(quán)重與排名
- WordPress后臺50個Google SE...
蜘蛛外鏈文章推薦
- 說說快排、刷關(guān)鍵詞排名權(quán)重的基本技巧
- 百度搜索URL參數(shù)詳解與搜索排名的作用!
- 淺談關(guān)鍵詞密度,細(xì)說網(wǎng)站關(guān)鍵詞密度有哪些規(guī)律?
- 企業(yè)網(wǎng)站改版需要注意那些事項
- 美國、韓國、香港站群服務(wù)器該如何選擇!
- SEO流量指標(biāo)SEO與SEO優(yōu)化公式
- SEO排名從這10個方面分析“競爭對手”網(wǎng)站?
- 淺談百度搜索排名機(jī)制,哪些因素影響了排名?
- 如何交換友情鏈接,交換友情鏈接還有沒有用?
- 一個好的文章標(biāo)題應(yīng)該具備什么特點(diǎn)?
您可能感興趣的文章
-
 怎樣選擇好域名?網(wǎng)站建設(shè)域名選擇技巧!
怎樣選擇好域名?網(wǎng)站建設(shè)域名選擇技巧!
-
 數(shù)據(jù)分析思維,一文讀懂常見的漏斗模型
數(shù)據(jù)分析思維,一文讀懂常見的漏斗模型
-
 如何半小時寫好一篇高質(zhì)量的原創(chuàng)文章
如何半小時寫好一篇高質(zhì)量的原創(chuàng)文章
-
 入局抖音電商,品牌必須要懂的幾個底層邏輯
入局抖音電商,品牌必須要懂的幾個底層邏輯
-
 搜索引擎優(yōu)化如何獲取競爭對手的流量,?SERP是什么意思?
搜索引擎優(yōu)化如何獲取競爭對手的流量,?SERP是什么意思?
-
 做生意不缺客源,社群拓客引流的23個方法
做生意不缺客源,社群拓客引流的23個方法
-
 SEO面試技巧以及28個常見問題匯總分享
SEO面試技巧以及28個常見問題匯總分享
-
 網(wǎng)站排名下降的原因,關(guān)鍵詞排名恢復(fù)的10個步驟
網(wǎng)站排名下降的原因,關(guān)鍵詞排名恢復(fù)的10個步驟
-
 哪些平臺有熱搜,聊一聊熱搜的那些事及熱搜報價表
哪些平臺有熱搜,聊一聊熱搜的那些事及熱搜報價表
-
 2021上半年中國互聯(lián)網(wǎng)廣告收入排行榜,互聯(lián)網(wǎng)的廣告模式
2021上半年中國互聯(lián)網(wǎng)廣告收入排行榜,互聯(lián)網(wǎng)的廣告模式









